Drei Alternativen, falls ein Bookmarklet nicht funktioniert
von Katrin Kampfrath, veröffentlicht am
Beim Testen auf Barrierefreiheit kommen unter anderem Bookmarklets zum Einsatz. Manchmal jedoch funktionieren einzelne Bookmarklets nicht. Wir zeigen drei Alternativen, wie ein Prüfschritt anderweitig beurteilt werden kann.
Beim Testen auf Barrierefreiheit kommen verschiedenste Werkzeuge zum Einsatz. Neben den typischerweise genutzten Betriebssystemen, Browsern und Screenreadern sind Online-Dienste und weitere Programme Bestandteile der Werkzeugkiste, die Tester*innen bei ihrer Arbeit unterstützen. Dazu gehören auch eine Reihe von Bookmarklets. Ein Bookmarklet hilft dabei, einen spezifischen Aspekt einer Website zu testen, wie z. B. das Vorhandensein der Sprachauszeichnung, die Darstellung mit vergrößertem Textabstand oder die Existenz des alt-Attributs für Alternativtexte bei Bildern.
Leider kann es vorkommen, dass die existierenden Bookmarklets in bestimmten Fällen nicht funktionieren.
Das Problem
Ein Beispiel ist die Überprüfung von Listen. Hierfür gibt es das Lists Bookmarklet von Paul J. Adams. Beim Versuch das Bookmarklet zu nutzen passierte bei meinem letzten Test … nichts. Das war etwas überraschend, da dieses Bookmarklet bei anderen Testprojekten verlässlich funktioniert.
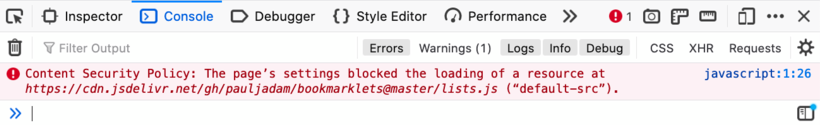
Ein Blick in die Browser Konsole gibt Aufschluss. Dort steht die Fehlermeldung: Content Security Policy: The page’s settings blocked the loading of a resource at https://cdn.jsdelivr.net/gh/pauljadam/bookmarklets@master/lists.js (“default-src”).

Einige Bookmarklets sind so geschrieben, dass sie weitere Skripte laden. In diesem konkreten Test wird das Skript nun aber aus Sicherheitsgründen nicht geladen. Verantwortlich dafür ist die Content Security Policy (englischsprachig), kurz CSP. Dies ist eine Einstellung, die es Website-Administrator*innen erlaubt, die Quelle zu ladender Skripte und anderer Website-Ressourcen auf bekannte Server einzuschränken. Damit werden potenziell schädliche Skripte verhindert. Es kann also passieren, dass ein Bookmarklet auf einer Seite funktioniert, auf einer anderen Seite aber nicht.
Mehrere Lösungen
Nun stellt sich also die Frage: Wie prüfe ich die Listen? Für die Prüfschritte, die während des Testens angewendet werden, gibt es oft mehrere Wege ans Ziel.
Als Frontend-Developer gehören die Browser Developer Tools zu meinem täglichen Handwerkszeug. Ein beherztes document.querySelectorAll('ul, ol, dl') in der Web Konsole gibt eine Liste aller Listen zurück und ich kann über diesen Weg den Prüfschritt beurteilen.
Eine zweite Option ist, im Inspector DOM nach dem Markup suchen. Das funktioniert bei längeren Suchbegriffen wie z.B. “blockquote” sehr gut. Die Suche nach “ul” bringt auch Ergebnisse. Allerdings sehr viele, weil der Suchbegriff nur sehr kurz ist. Dieser Lösungsansatz ist bei Listen also etwas mühselig. HTML-Markup in den Suchbegriff zu integrieren ist leider keine Option. Die Suche nach <ul, </ul> oder <li> bringt keine Ergebnisse.
Die dritte Option ist ein anderes Bookmarklet mit demselben Zweck zu verwenden. Eine Alternative sind die Accessibility Testing Bookmarklets von tollwerk. Darunter gibt es auch eines für die Prüfung von Listen. Diese Bookmarklets verwenden explizit keine externen Skripte und kein jQuery. Sie funktionieren also ohne Abhängigkeiten.
Wie eingangs beschrieben, sind Bookmarklets kleine Helferlein, die das mühsame Durchsuchen des Quellcodes vereinfachen und damit das Testen effizienter gestalten. Die beschriebenen Lösungen haben ihre Vor- und Nachteile. Die ersten beiden Optionen setzen eine gewisse Vertrautheit mit den Developer Tools voraus. Selbst wenn dieses Wissen vorhanden ist, haben Bookmarklets den Vorteil, auf einen Klick die Website auszuwerten, meist auch mit graphischen Hervorhebungen des Ergebnisses. Aber wenn es einmal sein muss, dann gibt es alternative Wege, um ans Ziel zu gelangen.
